Cara membuat transisi ( After Effect )
bagaimana cara membuat transisi
sederhana di after effect. Mungkin ada yang tidak mengetahui apa itu
transisi? Bagaimana cara menjelaskan nya ya... untuk lebih jelas nya
lihat video ini.
Disana katanya transisi itu permainan warna yang menggunakan slide atau shape sehingga nampak bagus.
Sejauh yang saya tahu, belum ada penjelasan pasti tentang apa itu
transisi. lagipula orang tidak begitu peduli dengan penjelasan itu.
Baiklah kita mulai sekarang. Cara membuat transisi yang pertama
adalah.... buka dulu software after effect! kalau tidak di buka kita
tidak bisa membuat nya hahaha.
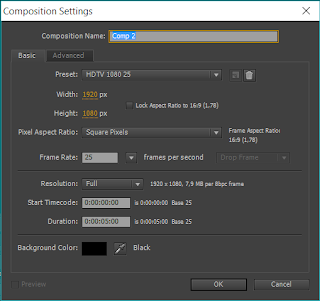
Lalu kita harus membuat new compisition. Caranya, klik menu Composition - New Composition... - atur sesuai keinginan kalian lalu klik OK
Kalau setting yang saya buat itu seperti yang di atas. kalian tidak
harus mengikutinya seperti saya, tapi jika mengikuti tidak apa apa. Lalu
jika sudah membuat New Composition kita akan mulai membuat transisi pertama kita.
Transisi yang akan kita buat adalah seperti Transisi yang pertama dalam
video di atas (Saya harap kalian sudah menonton video diatas, soal nya
kalo nggak jadi nggak tau apa yang harus di bikin hahaha.)
Lalu kita buat solid baru untuk background, pilih warna yang kalian
sukai. kalau saya menggunakan kode warna "FFE58B" untuk background saya.
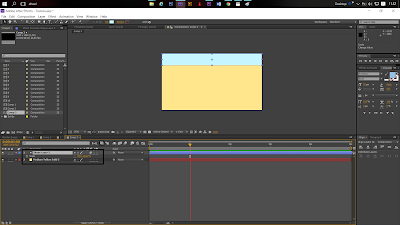
Pertama kita akan membuat shape yang akan kita transisi kan. klik menu layer - New - Shape layer lalu klik Rectangle tool atau tekan Q pada keyboard, lalu buat persegi panjang yang menutupi bagian kanan dan kiri work space kita. dan jangan lupa letakan Achor Point di tengah shape agar animasi kita terlihat bagus
Itu adalah tool untuk memindahkan Achor Point dan apa itu achor point? achor point itu,.. liat gambar di bawah
Itu adalah Achor point dari shape berwarna hijau. cara memindahkan nya
menggunakan tool yang sudah di beri tahu sebelum nya dan klik Achor Point nya dan pindahkan dimanapun yang kita inginkan. tapi kali ini pindahkan Achor point nya
ketengah agar tepat posisi nya tekan CTRL agar langsung snap ke tengah
tengah shape. Untuk warna shape bebas saja, saya akan menyamakan warna
nya dengan yang di video.
Pada shape layer kita tekan S pada keyboad dan scale akan keluar. jangan
lupa untuk mematikan link atau yang gambar rantai pada kolom kosong di
dalam kotak.
Lalu buat scale yang 100%menjadi 0 lalu majukan timeline lalu buat scale
yang tadi menjadi 100% lagi. dan jangan lupa untuk menghidupkan
stopwatch agar bisa berjalan animasi nya. stopwatch yang mana? yang
gambar jam dalem kotak gambar di atas. itu adalah stopwatch nya.
kita bisa lihat disana ada 2 keyframe jika kita jalan kan maka masih
sangat kaku. kita bisa membuat nya halus dengan cara blok semua keyframe
yang ada dan tekan f9 dan lambang nya akan berubah menjadi jam pasir.
maka gerakan nya akan menjadi lebih baik.
ini baru 1 masih ada 4 lagi yang harus kita lakukan sama seperti itu.
Kita hanya perlu menduplikat layer shape nya dan pindahkan posisi dan
warnanya sesuai kesukaan kalian. dan kalian akan mendapatkan hasil yang
sangat bagus. cara menduplikat nya, tekan CTRL + D dan layer akan
langsung terduplikat.
jika sudah membuat nya menjadi 5 maka hal yang perlu di lakukan adalah
"Memundurkan Keyframenya beberapa frame agar muncul nya tidak bersamaan.
hasilnya keyframe nya akan terlihat seperti ini dan akan datang
berurutan sesuai dengan keyframe yang sudah kita atur tadi. dan coba
lihat lagi video diatas, apakah cukup sampai situ? tentu saja tidak!
kita akan tambahkan sedikit rotasi agar seperti video di atas.
Baiklah, kita klik dulu layer shape nya lalu tekan R pada keyboard untuk
menampilkan opsi Rotation dan samakan time line nya dengan scale yang
tadi. untuk menampilkan keyframe scale tekan U untuk membuka semua
keyframe yang sudah kita buat.
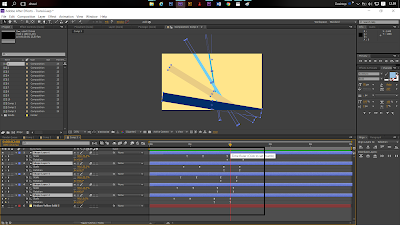
Oh iya, kita juga harus menutup transisi yang kita buat. coba lihat
gambar di atas dan di luar kotak itu ada keyframe lain, itu adalah
keyframe untuk menutup kembali transisi yang sudah kita buat. saya tidak
menjelaskan nya karena penjelasan nya hampir sama seperti penjelasan
yang ada di atas. hanya perlu bereksperimen saja.
pada awal penutupan transisi, kita baru nyalakan stopwatch Rotation dan
samakan timeline nya dengan pertutupnya transisi. mungkin kurag jelas,
perhatikan gambar ini.
Saya sudah menandai dengan memberinya kotak. coba perhatikan keyframe
rotasi dan scale. di bagian akhir keyframe nya sama. Rotation nya atur
sebesar 90 derajat dan boom! selesai. kita sudah selesai membuat
transisi pertama kita.









Komentar
Posting Komentar